The digital commerce market is growing. Statista says that the global digital trade volume will overcome the $6 trillion mark in 2024. The online shopping trend appeared during the Covid-19 pandemic, but successful virtual marketplaces have existed for more than a decade.
Modern commerce has successfully transformed into digital and supports this development vector. It means that most business owners engaged in trade are gradually adapting to such realities. The main difficulty is connected with planning digitalization strategies because you need your own store or at least a showcase on the marketplace to ensure the full-fledged operation of eCommerce. Business owners often get confused with technologies used in modern development and cannot choose a reliable web development stack on their own.
SDCLabs experts analyzed the digital commerce market, leading websites, and cloud solutions to compile a guide to the digitization of this business area. We want to share it and tell you how to choose your first web development stack and the best eCommerce technology for MVP implementation.
What does a website or web app consist of?
A tech stack is a set of technologies used for developing web apps or websites. It consists of basic components and includes frameworks, code, databases, and visual design. Let’s take a quick look at each element.
Backend
The invisible side of a web app, website, or logic. It is usually implemented on the side of the cloud server and is responsible for the exchange of information between the client and the database. It processes requests, interacts with third-party services through the API, and performs the functional part of the work. The languages used in the backend are PHP, JavaScript, Python, Ruby, and Java. They are easy to learn, so there are many specialists in the field, and their prices are much lower than that of narrow-niche experts.
Frontend
It is literally the “front” of a web app or website, responsible for interaction between the server and the user. Frameworks allow developing a user interface, i.e., the visual part of the functionality: entries, buttons, controls, and website or app structures (product categories, tabs, menus, submenus, etc.).
The most popular frontend frameworks are ReactJs, .Net, Django, Laravel, and NodeJs. Most of them have the necessary margin for scaling. It reduces the cost of releasing, maintaining, and updating MVPs. Due to their prevalence, specialists working with them are not expensive. You can find related offers on our website.
Design
Application shells include textures, animation, element shapes, and icons. Usually, they are configured using the same frameworks, but templates must be prepared by designers, not developers. A good app designer should know how to work with advanced graphics software suites: Photoshop, Illustrator, CorelDraw, Axure RP, InDesign, and AfterEffects. The design of a website or web app is the face of a brand, so it must be concise and well-looking without overloading the interface with unnecessary effects that reduce performance. Look at the example of a good web resource design.
Database
It is a shadow side of a website or app where all the critical data is stored. It contains information about customers, product groups, prices, descriptions, characteristics, and everything related to the company’s activities. It can be implemented using common systems such as Azure or Mondo.
What to look for when choosing a framework?
The best technology to build an eCommerce website is an individual concept that depends on the budget available, business goals, and required functionality.
1. Examples of top eCommerce companies
It is possible to choose a good stack for an eCommerce website even if you don’t have technical knowledge. Just look at the cases of top trading companies and the technologies they use.
Amazon
According to StackShare, along with its own developments, the company uses Perl, Java, Angular, JQuery, and React frameworks. The databases used are Amazon RDS and MySQL.
eBay
One of the leaders in digital commerce uses Java, JavaScript, ES6, Node.js, and Marko.js. They also apply Apache and Oracle technologies to develop IT solutions.
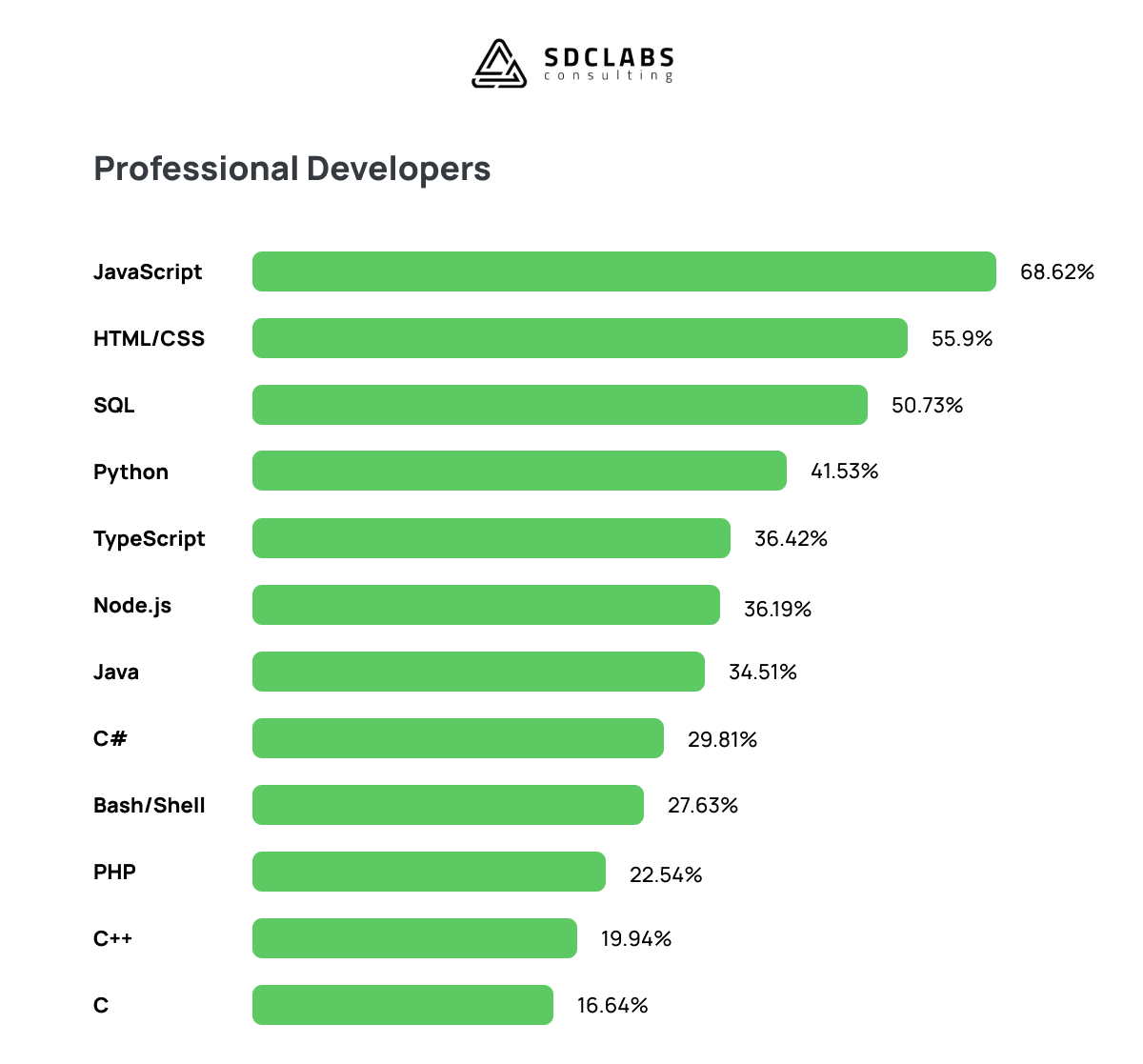
As you can see, Java-oriented frameworks are included in all tech stacks of the listed companies. These solutions are the most popular, according to Statista.
2. Website business logic
To create a full-fledged structure and logic for a website or eCommerce web app, you need a flexible and fast stack. For example, you can use Angular and PHP by linking them to database. In the case of using PHP or HTML5, you can synchronize logs and reports with Angular and even log events using the framework.
3. Third-Party Integrations
To optimize the user experience and create a flexible website ecosystem, you need to connect third-party services. Payment tools, analytical resources, marketing, CMS, CRM, ERP, etc. All modern frameworks can solve this task. These include Angular, React, Vue, and Node. Actually, .NET, Django, and Laravel also support API integration, allowing you to seamlessly integrate the necessary third-party functionality into a website or web app.
4. Affordable budget
The development price depends on the scale of the website, technologies used, and functionality, so it should be calculated individually, considering the price list of your performers. For example, if the price of one developer is $23/hour, and it takes about 1 month to create a website, and three people work on the product, the approximate cost of development is $12,144. Quite a small amount, even for a startup! But it’s better to rely on the budget allocated for developing your project specifically.
Expert Tips
1. Don’t overload your website’s interface with unnecessary animations and heavy graphics
Back in 2017, Google determined that website loading speed affects conversion. For each second of waiting, the probability that the user leaves the resource increases by 32%. There are many factors affecting the loading speed: the device connected, hosting, the stability and speed of the user’s connection, ad blockers, VPN, etc.
A good framework, such as Angular or React, solves some problems associated with the load on the device and visual effects. You can implement a simple, easy, and well-looking interface with the correct settings. The main thing is not to get too carried away with animations, shadows, and so on.
2. Use frameworks inexpensive to develop and maintain
You shouldn’t miss an opportunity to save development costs, especially if your startup has a limited budget. When choosing a tech stack, look for proven and affordable solutions, especially frameworks.
Angular, React, and Vue are inexpensive but very popular. If we compare their prevalence, Angular and React are confident leaders, but Vue experiences a shortage of personnel.
3. Choose proven tech stacks only
We’ve analyzed StackOverFlow and found that MEAN and MERN are the most popular development stacks today. They include MongoDB, Express.js, Node.js, and your choice of framework: React.Js or Angular.Js. Both options are great for developing eCommerce websites.
Let’s summarize
It is better to select the best technology for your eCommerce website together with good performers because they are well-experienced in developing eCommerce resources and can suggest the ideal option. Entrust this task to SDCLabs and delegate your project, saving time for your core business processes. We will provide all the services: from market analysis to MVP release and support. With us, you will quickly occupy your eCommerce niche and start promoting yourself. Don’t hesitate to contact our manager to discuss and order our services.